Webflow Updates In April

April has brought a shower of fresh, time-saving, and innovative updates to Webflow, further solidifying its status as a go-to platform for web design and development. Let's dig into the exciting changes and additions that have graced the Webflow universe this month.
What new does Webflow have for us this time?
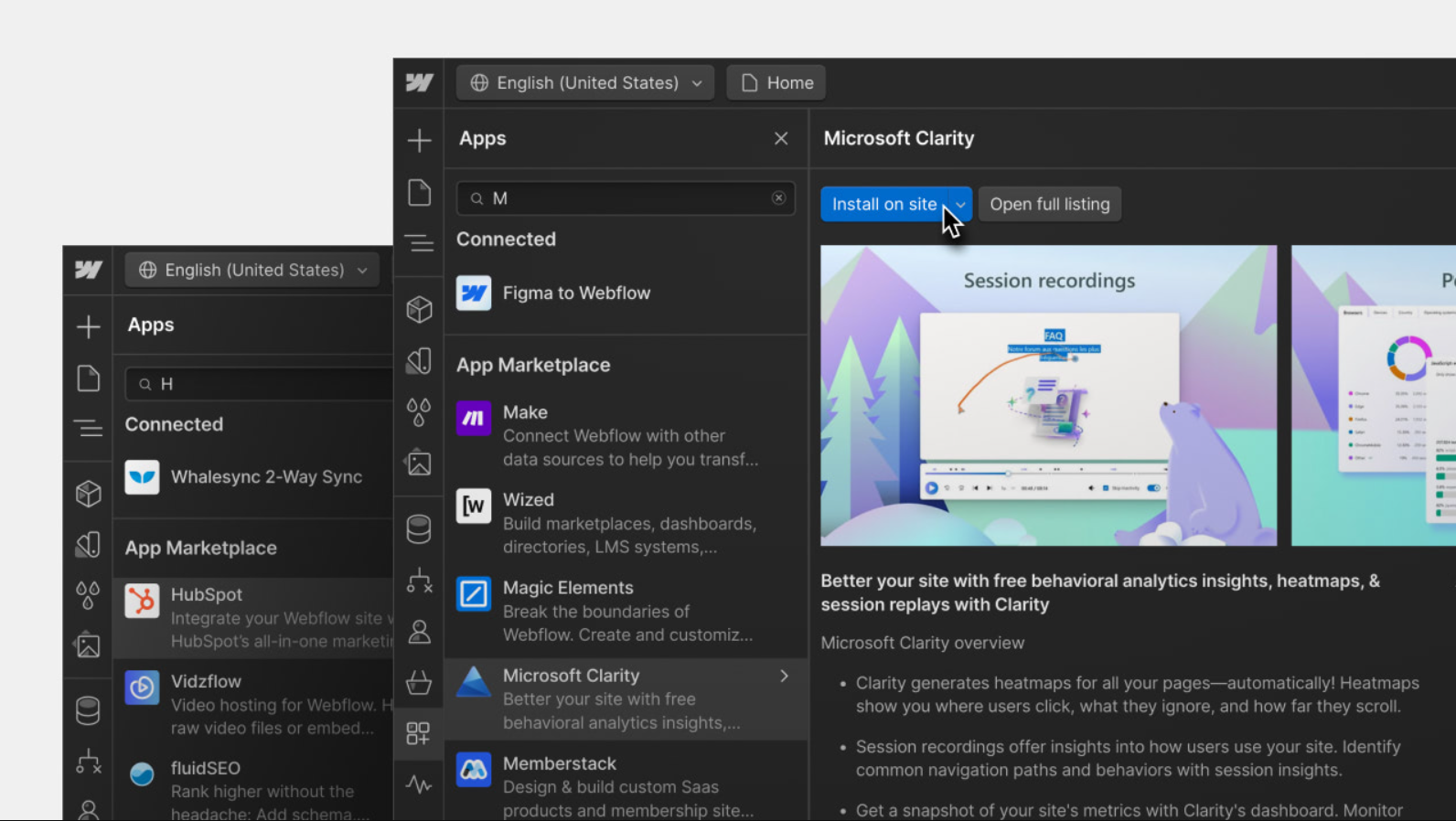
1. Find and Install Webflow Apps from the Apps Panel
Say goodbye to the hassle of leaving the Designer to search and install Webflow Apps. Embracing the power of Webflow Apps is now a seamless experience, thanks to the ability to find and install directly from the Apps panel. Whether it's for A/B testing or a design revamp, discovering and integrating the latest Apps has never been more convenient.

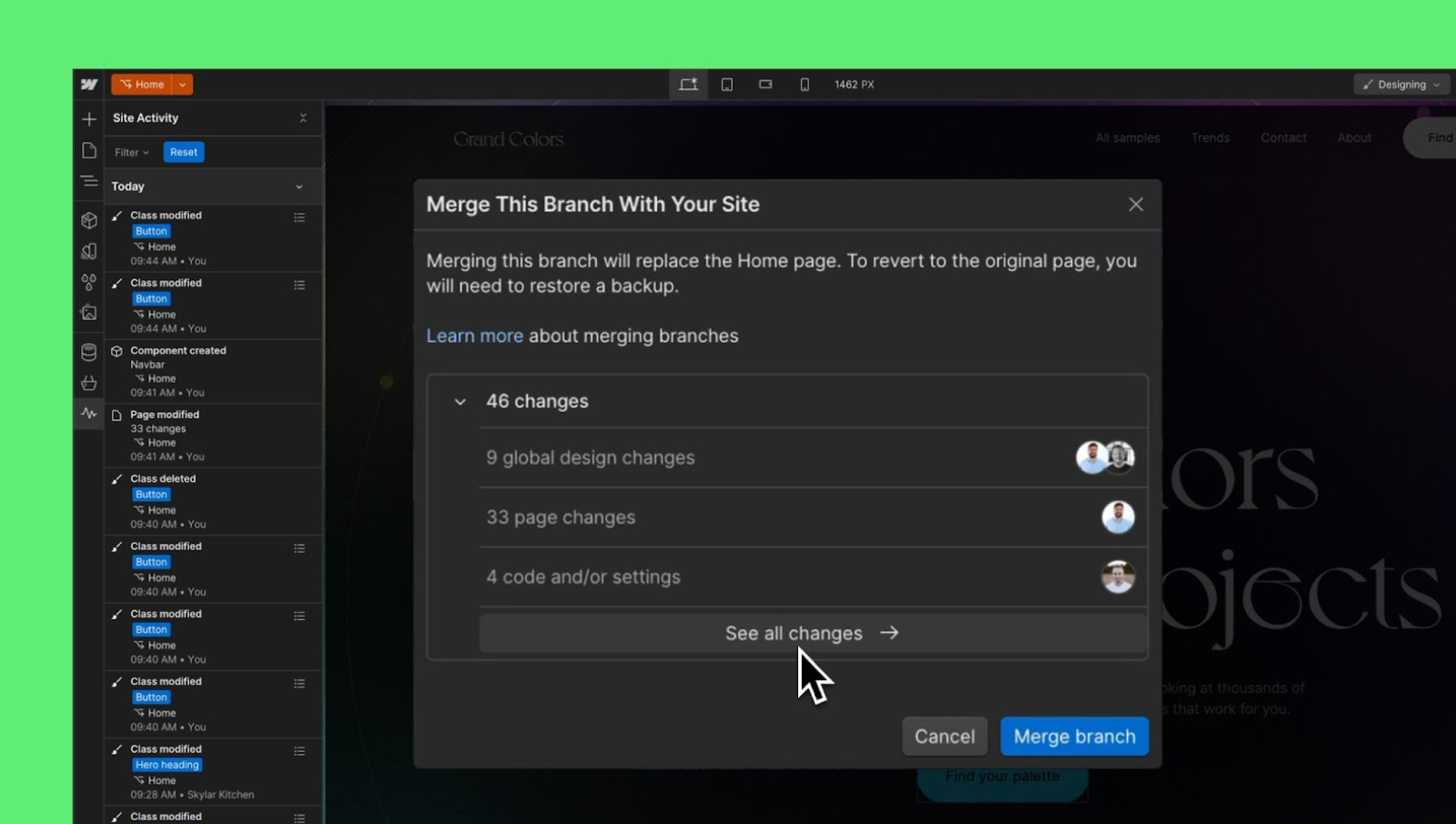
2. Review Merge Summary for Safe Branch Merging
Reduce the risk of unintended changes reaching your live site by using the Merge summary feature. Now, with enhanced visibility into proposed changes and activity details, swiftly merging page branches has become safer and more transparent, ensuring peace of mind as you go live.

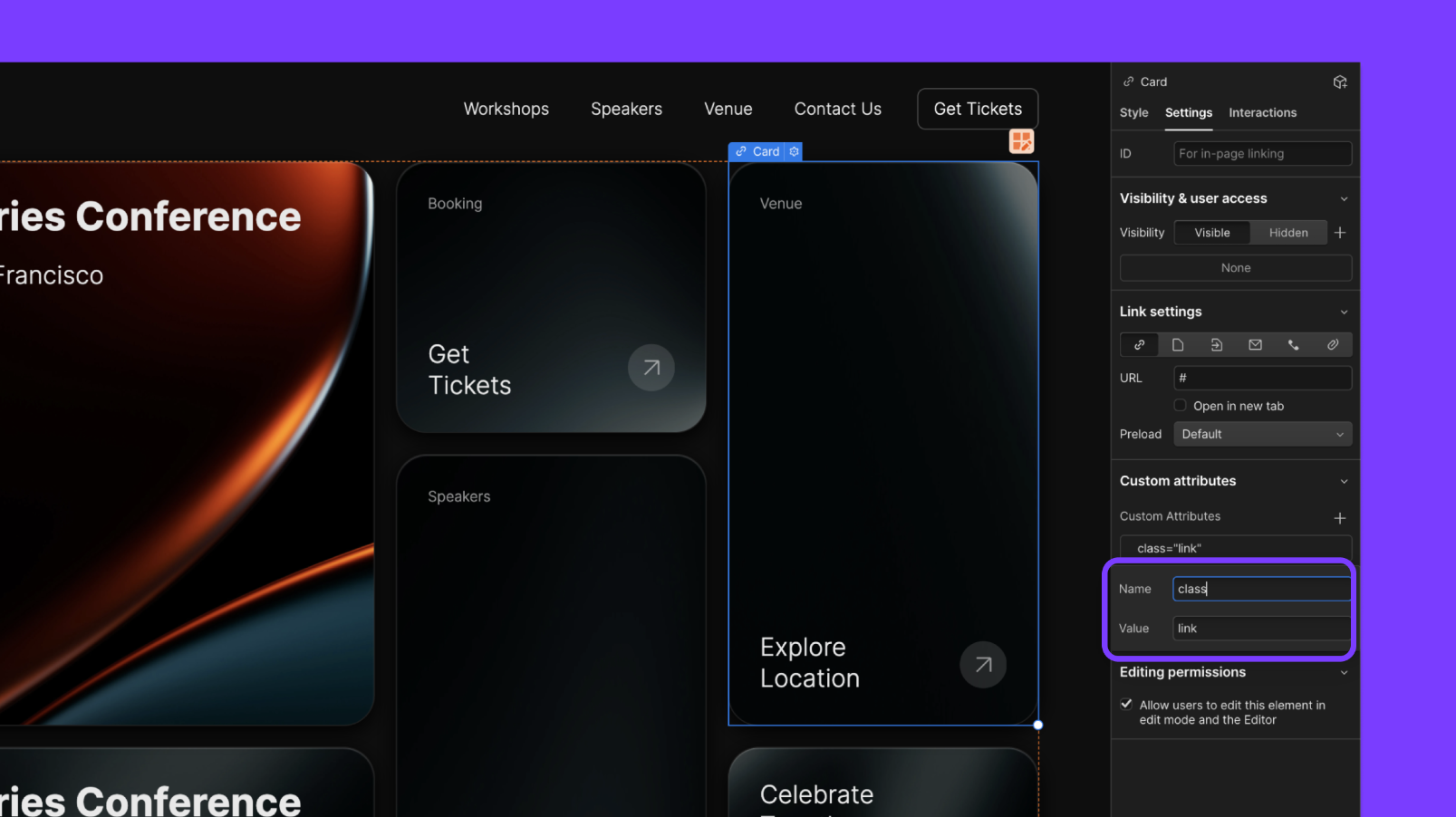
3. Add Classes as Custom Attributes to Elements
Elevate your design workflow with the latest update to custom attributes. Seamlessly assign classes to elements, ushering in a new era of dynamic styling options. This enhancement not only bolsters design consistency but also paves the way for a more efficient and user-friendly path to styling.

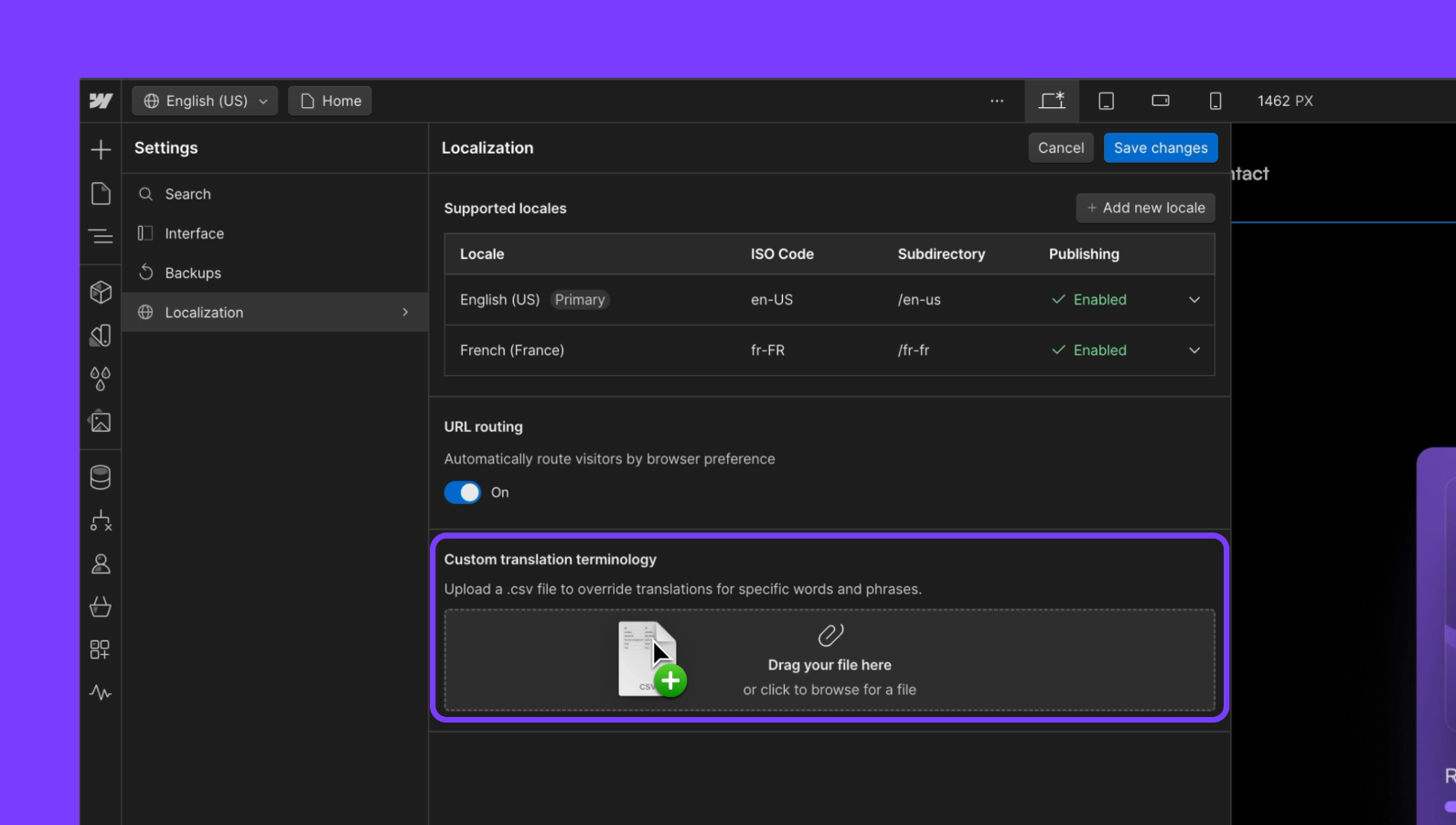
4. Machine Translation Glossary for Enterprise Localization
For those utilizing Enterprise Localization, the newly introduced machine translation glossary promises accurate, consistent, and on-brand translations across multiple locales. Bid farewell to the headache of manually adjusting translations for different pages, as this feature streamlines the localization process, allowing you to ship faster and with the utmost precision.

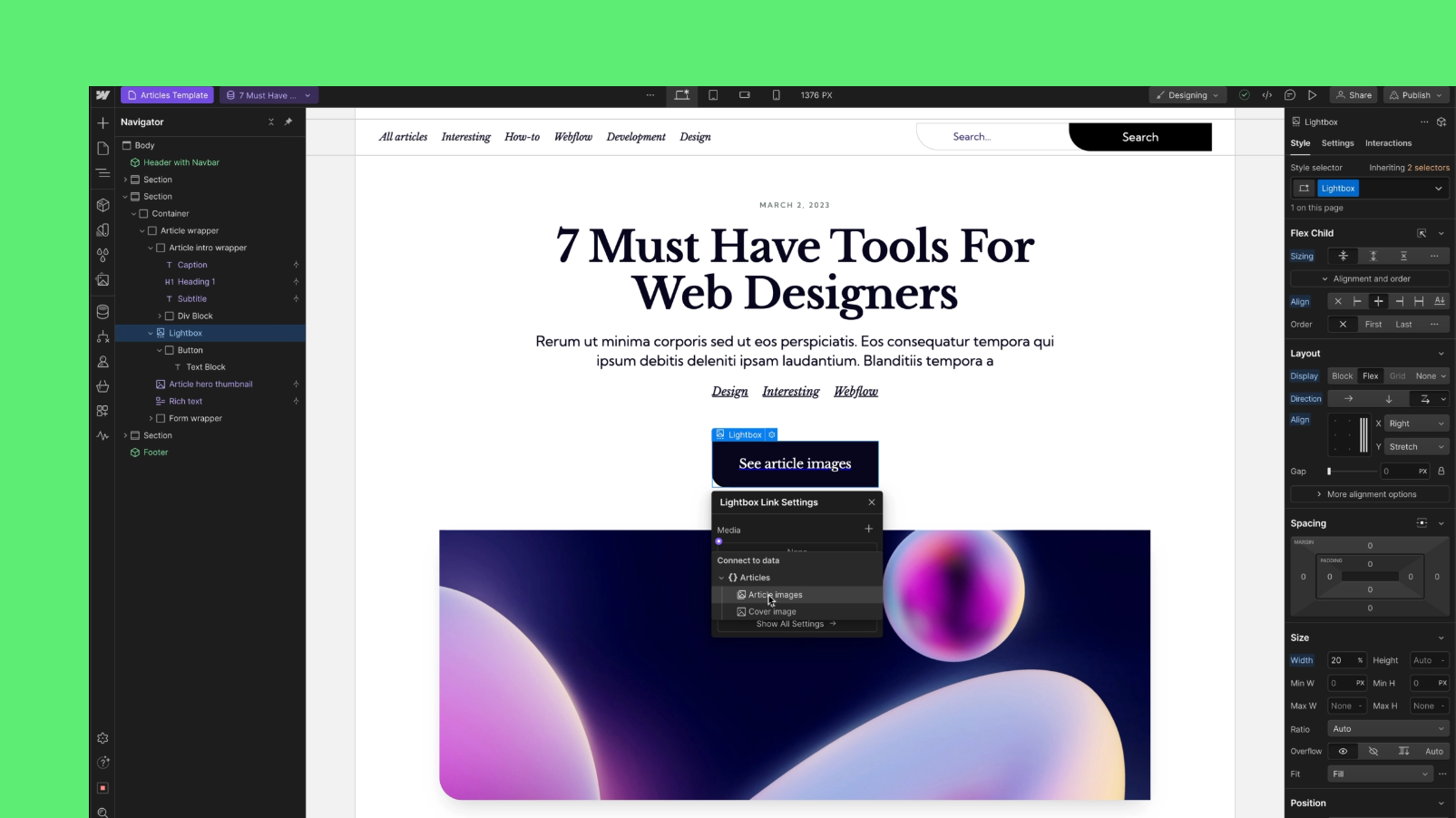
5. Single Multi-Image Field Binding for Lightbox
Enlivening the creation of image galleries, the lightbox feature now supports single multi-image field bindings. This addition empowers users to directly bind CMS and Ecommerce multi-image fields to the media field of a lightbox, expanding the pool of experiences designers can craft.

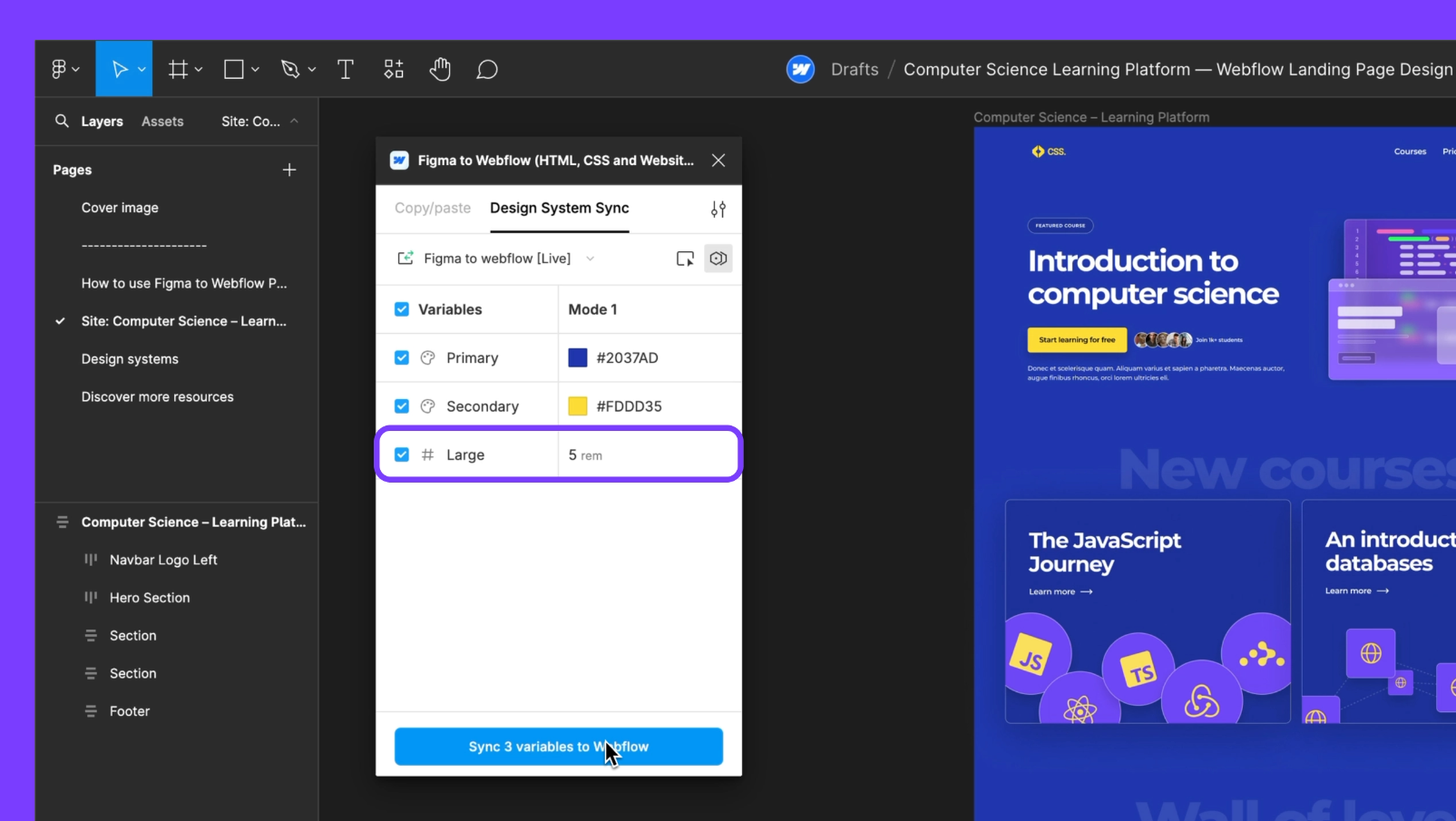
6. Support for Rem and Em Units in Figma to Webflow Sync
Designers using the Figma to Webflow Plugin with Design System Sync can now revel in more sizing options, thanks to the inclusion of Rem and Em units. Heralding smoother and more scalable design-to-development transitions, this global feature ensures consistency across design systems.

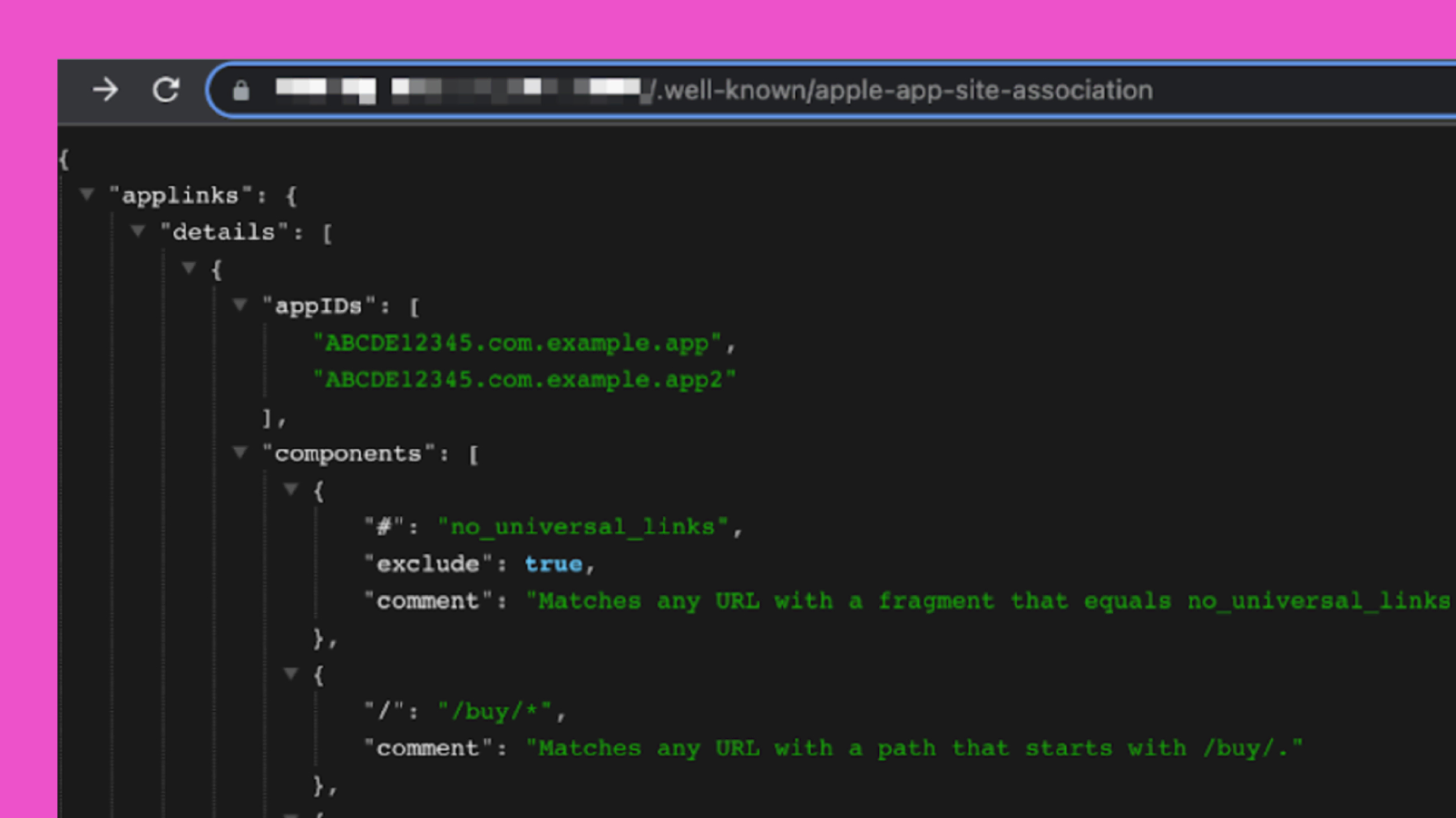
7. Apple Well-Known Files in Webflow
Simplifying the establishment of secure connections between domains and apps, Webflow now allows the effortless addition of "well-known" files to hosted sites. Users seeking to connect their Webflow-hosted marketing sites with Apple App Store apps will find this feature particularly handy, marking a significant step in enhancing both native app and browser experiences.

With these remarkable updates every month, Webflow hasn't just raised the bar; it has practically reinvented the game. And fret not, because we've got our sights set on serving you with the latest and most impactful Webflow updates. So stay in the loop, sign up for our newsletter, and be ready to witness the next wave of innovation, delivered with a big dollop of ease and fun!
Stay tuned, and don't miss a thing. ;)


.png)